
Was sind Farben und wie setzt man sie richtig ein?
Teil 1 unserer Serie „backslash-n erklärt Design-Basics“
Die Farbenlehre erklärt wie Menschen Farbe wahrnehmen, wie sich Farben vermischen, zusammenpassen oder im Gegensatz zueinander stehen. Farbe ist keine physikalische Eigenschaft sondern eine Sinnesempfindung. Unsere Augen sehen etwas und die Information, die von unseren Augen an unser Gehirn gesendet wird, sagt uns, dass es sich um eine bestimmte Farbe handelt.
Beispiel:
Wenn du durch die Getränkeabteilung im Supermarkt gehst und versuchst ein Sixpack Coca Cola zwischen den anderen 82 Millionen Dosen und Flaschen zu finden, wonach hältst du Ausschau? Nach dem Schrift-Logo oder der vertrauten roten Dose?
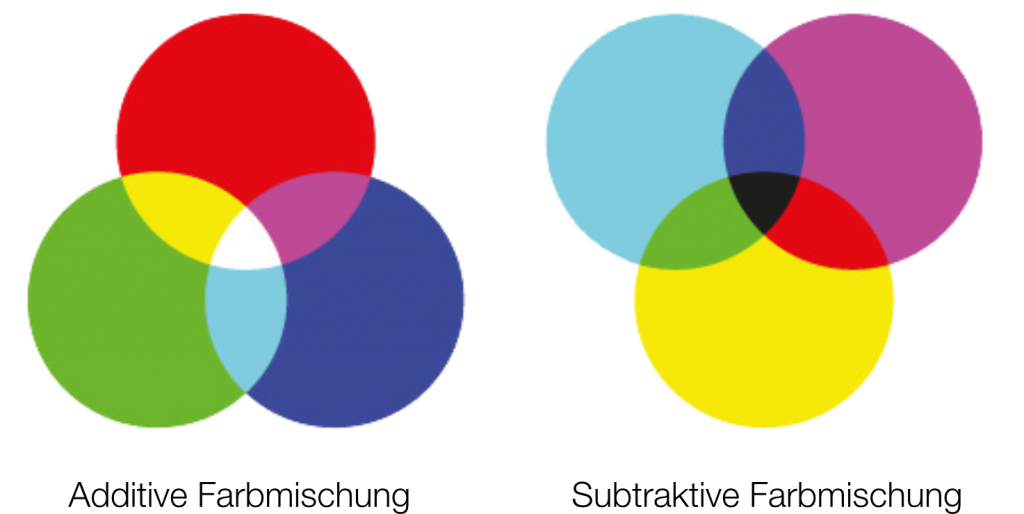
DIE ADDITIVE UND SUBTAKTIVE FARBMISCHUNG
RGB: Additive Farbmischung
Die additive Farbmischung besteht aus roten, grünen und blauen Lichtquellen verschiedener Intensität. Mischt man alle Farben, ergibt sich ein reines Weiß. Je mehr Licht vorhanden ist, desto heller die Farbmischung. Typische Anwendungsbereiche für RGB (Rot, Grün, Blau) sind z.B. Fernsehgeräte, Bildschirme oder Projektoren.
CMYK: Subtraktive Farbmischung
Farben, die sich auf einer physischen Oberfläche befinden, nutzen die subtraktive Farbmischung. Man kennt das Verfahren noch aus dem Kindergarten beim Malen mit dem Tuschkasten. Man spricht hier von subtraktiv, da man das Licht durch Hinzufügen von Farbe wegnimmt. Typische Anwendungsbereiche für CMYK (Cyan, Magenta, Yellow, Key) sind z.B. Papier, Verpackungen oder Druckprodukte.

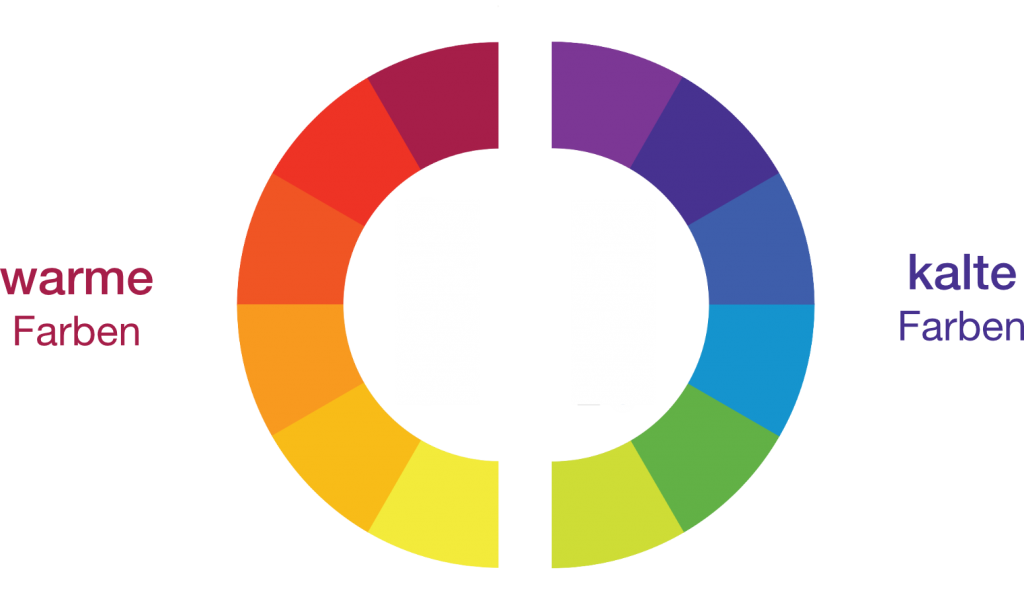
GRUNDLAGEN EINES FARBKREISES
Der Farbkreis wird genutzt um Farbharmonien, Farbmischungen und Farbpaletten zu entwickeln. Er besteht aus den drei Primärfarben* (Rot, Gelb und Blau), aus den drei Sekundärfarben** (Grün, Orange und Lila) sowie aus sechs Tertiärfarben*** (Blau-Grün oder Rot-Violett usw.). Teilt man den Farbkreis in der Mitte, trennt man kalte und warme Farben. Diese Farbtemperaturen haben auch Auswirkungen auf die Botschaft.
*Primärfarben – Reine Farben, z.B. Rot, Gelb, Blau
**Sekundärfarben – Mischung aus zwei Primärfarben z.B. Grün, Orange
***Tertiärfarben – Farben, die aus primären und sekundären Farben erzeugt werden.

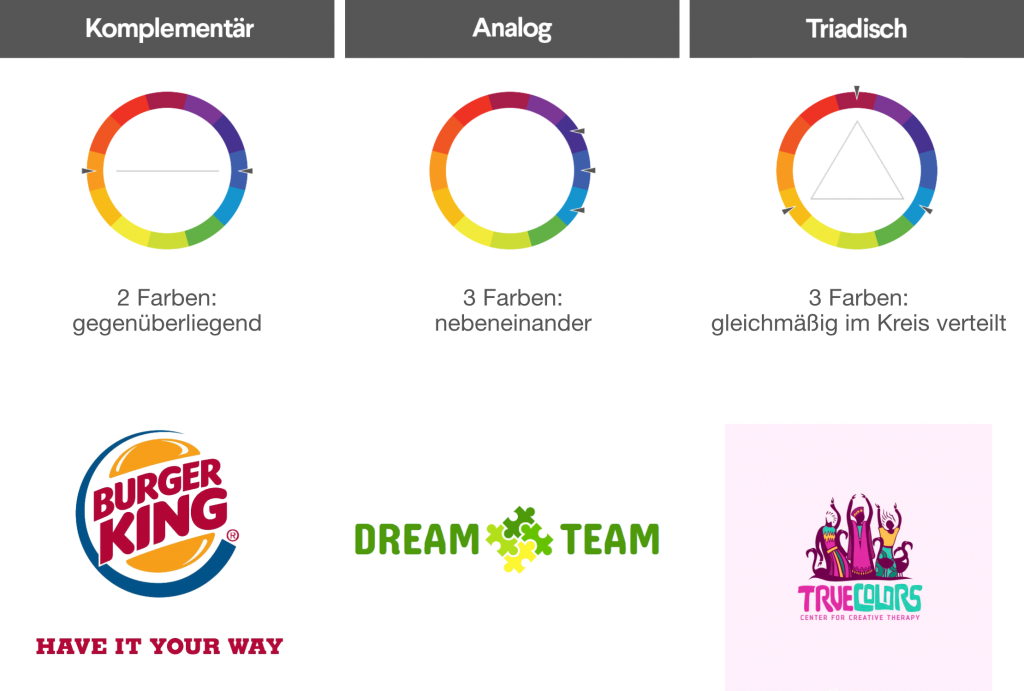
FARBSCHEMATA IM LOGODESIGN

Designer entwickeln mit Hilfe des Farbkreises ein Farbschema für verschiedenste Werbematerialien, wie bspw. Logos.
Komplementärfarben lassen durch die starken Kontraste Logos hervorstechen und bieten klare Abgrenzungen zwischen Elementen. Wenn man die Nutzung allerdings übertreibt, kann dies sehr ermüdend sein.
Analoge Farben arbeiten immer zusammen und unterstützen sich gegenseitig. Eine Farbe arbeitet dabei dominierend, eine unterstützend und eine akzentuierend. Dadurch wirken diese Farben besonders harmonisch und können den Kosumenten sogar effektiv leiten.
Triardische Farben sind gleichmäßig im Farbkreis verteilt und tendieren dazu, sehr leuchtend und dynamisch zu sein. Dadurch wird ein visueller Kontrast und gleichzeitig Harmonie erzeugt und jedes einzelne Element wird betont.
DIE BEDEUTUNG DER FARBENLEHRE IM WEBDESIGN
Die Erkenntnisse aus der Farbenlehre finden auch im Webdesign Verwendung. Kontraste, Abgrenzungen zwischen Elementen, Akzentuierungen besonders wichtiger Informationen oder der allgemeine Wiedererkennungswert durch den Einsatz einer ganz bestimmten Farbe sind für einen erfolgreichen Webauftritt von immenser Bedeutung.